
오늘은 이태원 맛집 쟈니덤플링에 갔다
존니 덤플링 아니고 쟈니덤플링이다. 발음 조심하길...



나같은 현대노비는 집에서 끓여먹은 냉동 물만두가 전부이기 때문에
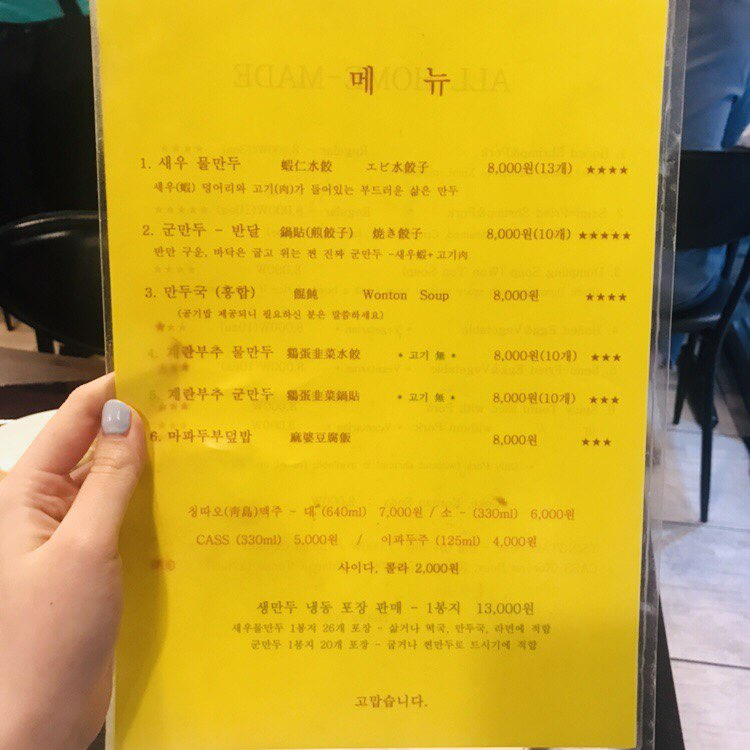
처음엔 만두가 무슨 8000원이나 하나 싶었음

우리는 고등교육을 받은 지식인으로서 1인 1접시를 위해
새우 물만두2개 군만두 2개 를 시켰다.


처음 나왔을 때 느낌은
잉 크기 뭐지? 이태원 클라스 이정도 밖에 안되나 싶었다.


잉 뭐지? 이태원 클라스 이정도 2


그런데 40초후...

새우 물만두는 안에 고기와 새우가 꽉차있었다.
자스민차 향이 사알짝 나면서 씹었을때 고기육즙과 새우향이 고소하게 퍼지면서 맛있었다.
리얼 압권은 군만두였다.
2000년대 최고 발명품은 짬짜면이 아니라(X) 쟈니덤플링의 군만두다.
밑면은 튀기고 윗면은 쪄서 나오는 반전 만두!! JMT!!

피같은 내돈주고 먹은, 에로의 총평
맛: 만두가 다 똑같지의 고정관념을 깬 맛있는 군만두! 위에는 찌고 아래는 바삭하고 육즙이 콸콸콸!
분위기 :복작복작
가격 : 처음엔 비싸다고 생각되지만 먹고나면 그렇게 비싼건 아닌것 같다고 합리화되는 가격
양 : 한입 쏙 냉동 물만두 크기. 작다
다시 갈 의사 : 이태원가면 또 갈꺼다!
'내돈 주고 쓰는 리뷰' 카테고리의 다른 글
| [ 이태원 맛집 ] QUYNH 꾸잉 (0) | 2019.06.02 |
|---|---|
| [ 이태원 술집 ] LIAISON 리에종 (2) | 2019.05.18 |
| [양재역 카페] 파브리끄 양재점 fabrique coffee (0) | 2019.05.15 |
| [미아사거리 맛집 ] 빕스 미아점 (0) | 2019.05.12 |
| [미아사거리 맛집] 미아사거리 전라도 막창 (0) | 2019.05.12 |